We often get this question from some authors who want to know how they can add the BookBuzzr Book Widget to their blog or website. Here are the steps you need to follow:
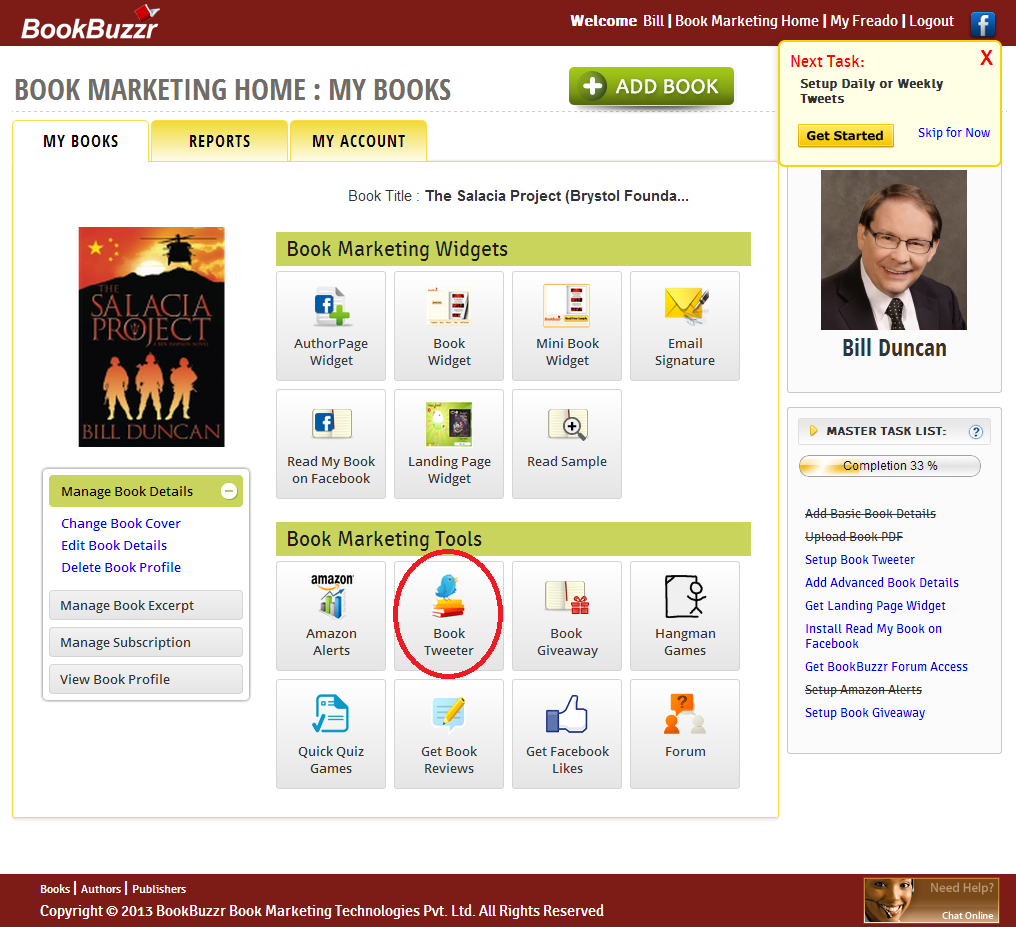
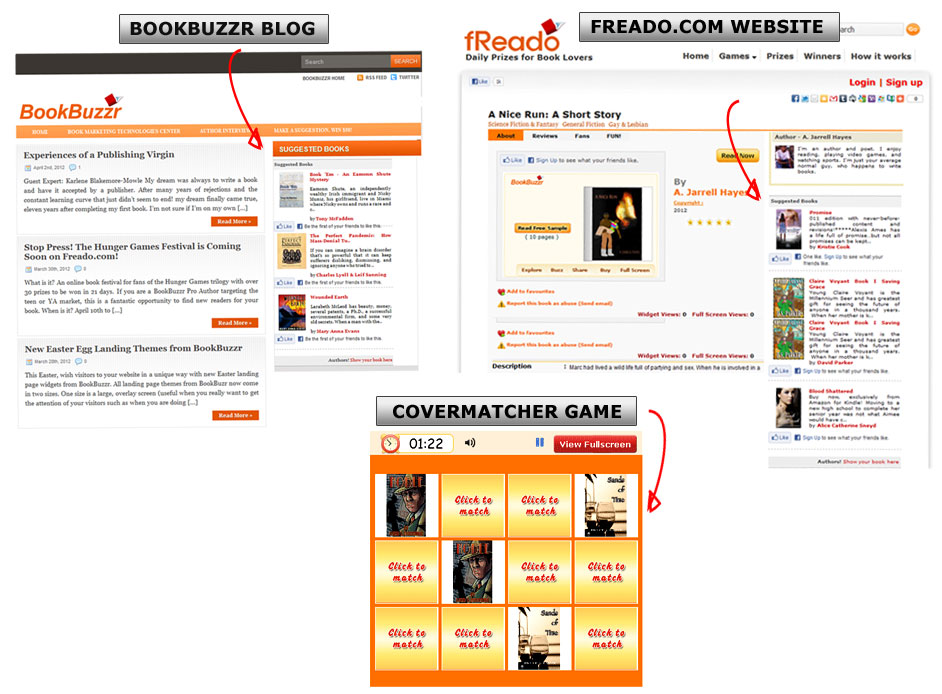
- Go to your book-widget. This is usually found on your Book Marketing Home Page or on your book-detail page on the Freado.com website.
- Click on the “Share” button.
- You will see a line that says “Embed Code” with some code beside it and a button that says “Copy”. Click on “Copy”.
- Then go to your web-page and “Paste” the code inside the HTML file(index page/home page).
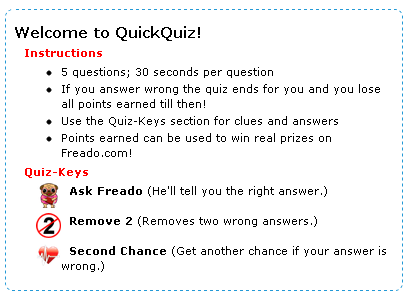
Once you add in your widget to your blog, it will look like this: