Guest Expert: Sharat Potharaju
 Research by Gartner has forecasted that by the year 2013, mobile phones will overtake PCs as the most common Web access device worldwide.With mobile market expected to reach 1.7 billion by 2013, a major bulk of your audience will be viewing your website or blog on a screen that takes up just a few inches. The rapid evolvement of mobile ecosystem, supported by availability of high-end mobile devices (including tablets) and better internet accessibility makes it an absolute necessity for content publishers – authors/bloggers/webmasters – to provide mobile friendly content that can be consumed by your target audience, on the move.
Research by Gartner has forecasted that by the year 2013, mobile phones will overtake PCs as the most common Web access device worldwide.With mobile market expected to reach 1.7 billion by 2013, a major bulk of your audience will be viewing your website or blog on a screen that takes up just a few inches. The rapid evolvement of mobile ecosystem, supported by availability of high-end mobile devices (including tablets) and better internet accessibility makes it an absolute necessity for content publishers – authors/bloggers/webmasters – to provide mobile friendly content that can be consumed by your target audience, on the move.
Design it for Mobile, but keep the User in mind…
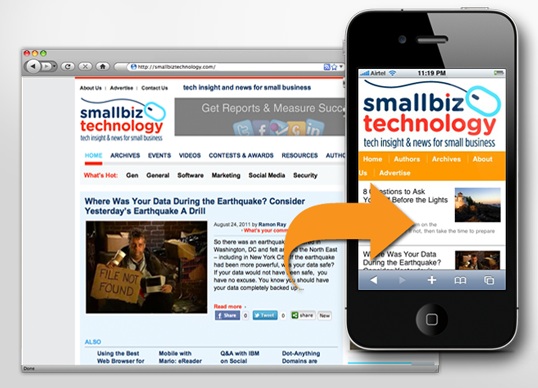
Creating a mobile-friendly version of your content isn’t just about reducing the form factor to fit the small screen. In fact, as a publisher you have to factor in the mobile user experience as well. The following elements will help you balance the limitations of the small mobile screen with your audiences’ expectations:
• Style your designs for mobile: Mobile Web encompasses a diverse set of elements including – different media, browser variations, screen size, connection speed, and platforms among a host of other things. Thus, when styling your mobile site it is always safer to stick to relative units and minimize scroll and page transitions. Furthermore, maintaining visual consistency with the desktop site will help in maintaining brand consistency & recall.
• Re-do for easy navigation: Research has shown that mobile web experience accounts for high bounce rates. It is suggested to focus on a few key areas of your website and eliminate links to destinations that don’t have a high mobile priority. However, be sure to add the ‘contact’ and ‘search’ link as a top-line header item for better usability.
• Use automatic redirection for mobile devices: The mobile version of your website should be automatically triggered for all mobile users. The most reliable way would be to use ‘user agent detection’, wherein a server makes a decision on what to serve based on how an incoming browser describes its capabilities. Alternatively, other devices like DeviceAtlas or WURFL, wherein real-time JavaScript requests databases to supply information on what a device can do, can also be used.
• Check for broken links: Links are the only way to traverse the web, so it’s best check for broken links periodically. Besides, it also helps to keep the links consistent with the version of content a user is viewing.For example, if a www.yoursite.com/category/article/ was the original link, make sure that your mobile visitor is presented with the mobile-optimized m.yoursite.com/category/article/, and not just the m.yoursite.com homepage.
• Resize pictures and images: Viewing a websiteon a screen with limited view requires that the images and pictures are resized for fast and easy loading. A good idea would be to resize the images on the web server as this will take significantly less time to load.
• Keep content clear and updated: With a mobile website it becomes all the more necessary to grab the readers’ attention instantly. This involves having compelling headlines and clear content layouts that can grab a reader’s attention even if they are distracted or busy.
• Provide a clear path to the full version site: Sometimes the mobile visitor to your site will not be able to access acertain piece of information since it would not have been included in the mobile version. In order to avoid this pitfall, it is always better to include a footer link to your “Full Site” on every page and ensure that this link takes the user to the full version of the exact page that they’re currently browsing.
• Install Mobile Analytics: Installing mobile analytics to measure the mobile audience is important as it helps make informed decisions towards creating an outstanding mobile presence and successfully monetizing it.
Do I need a plugin or a better solution for my mobile site?
It depends what your requirements are. There are a number of plugins available that can help you create a mobile version of your website/blog in no time. You just need to visit the plugins directory of the platform your website/blog is developed on. Search for the plugin, activate it and you’re good to go.
But if you’re a professional blogger who needs more than just a mobile version like –
• Ad network integration
• In-depth Analytics
• Multiple sites management via a dashboard
• SEO-enabled & Social Media Integration etc.
• Increased audience reach
• Ad revenue augmentation
… then MobStac is a solution that may suit your purpose effectively. In addition to offering a fast and easy way to create and manage a mobile site/blog of your web equivalent, MobStac enables content publishers to monetize and track the incoming traffic.
Finally, as the mobile web evolves it has become imperative to have a mobile friendly version of your website or blog that must be designed within the constraints of the mobile device and the expected user experience. And as we slowly move towards the touch interface, it presents a whole new paradigm for user interaction.
 Sharat Potharaju is the Co-Founder & CEO of MobStac – a product that helps content publishers create a mobile equivalent of their website/blog in a few minutes. The company has a base of 3500+ publishers spread across 40 countries and is about to launch a new product – “Touchsite” at TC Disrupt. He has a Masters in Engineering Management (MEM) from Duke University, and a B. Tech in Chemical Engineering from IIT Madras.
Sharat Potharaju is the Co-Founder & CEO of MobStac – a product that helps content publishers create a mobile equivalent of their website/blog in a few minutes. The company has a base of 3500+ publishers spread across 40 countries and is about to launch a new product – “Touchsite” at TC Disrupt. He has a Masters in Engineering Management (MEM) from Duke University, and a B. Tech in Chemical Engineering from IIT Madras.